2. CSSで見ためをデザインする
前の章で、コンテンツの "見ため" を決める CSS というルールがある、と少しだけ書きました。今回はこれをやっていきましょう。
2-1. CSS を書こう
ここまでのコードをもう一度、見てみます。第二章なので、ファイル名は web_01.html じゃなくて web_02.html とでも呼びましょうか。
以下は <body> の "中身だけを抜粋" しています。
これをこんなふうに書き直してみましょう。
これをこんなふうに書き直してみましょう。
書き換えたら
- ファイルを上書き保存し、
- ブラウザの 「更新」 ボタンを押します。
こんな感じになりましたか?

解説します。
以前はこんなふうに <div> に直接 style 属性が指定されていたのですが
まずはそれに extra-large という "名前" をつけました。これを CSS の 「クラス名」 といいます。
そして <style></style> というタグを新しく加えて、その中に extra-large のスタイル定義を移動したのです。
スタイル定義をみると、実際は extra-large じゃなくて .extra-large のように先頭に . が付いています。この . はそれが "クラス名" であることを表しています。ページの中にある CSS のクラスはこうやって参照できます。
2-2. CSS クラスを探しにいく旅
ブラウザがここで何をやっているかを見てみましょう。
まずブラウザは HTML ファイルを読み込ます。
するとそこに <style> タグが定義されているのを発見します。
そしてその中に
「extra-large というクラス名が付いたタグを探せ」 という命令が書いてあります。
するとそこに <style> タグが定義されているのを発見します。
そしてその中に
「extra-large というクラス名が付いたタグを探せ」 という命令が書いてあります。
次にブラウザはその条件に当てはまる要素が "二つある" ことを発見します。
以下の二つの要素です。
以下の二つの要素です。
これらの要素に先ほどの命令を適用します。
.extra-large {
font-size: 100px;
}
「font-size を 100px にしろ」 という命令でした。
ブラウザはこれを忠実に実行します。
するとめでたく以下のようになるのです。
するとめでたく以下のようになるのです。

2-3. CSS でカラフルな人生
次は以下のように書き換えてみましょう。
ファイルを上書き保存し、ブラウザを更新します。
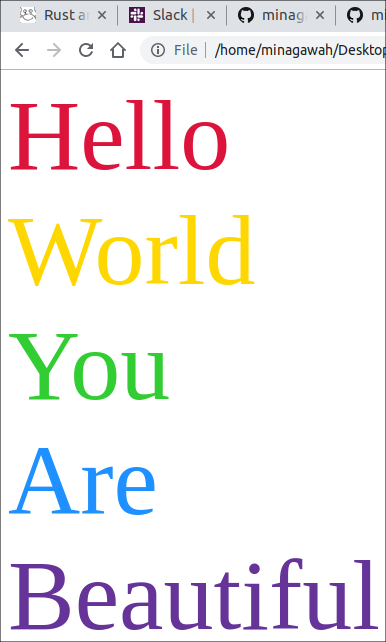
こんな感じになります。

ここでは二つのことをやっています。
まず <div> を "入れ子構造" にしています。
その中に5つの <div> を入れています。
まず <div> を "入れ子構造" にしています。
その中に5つの <div> を入れています。
一番外側の <div> には extra-large というクラス名が付いています。
こうすると font-size: 100px; がその中の5つの <div> のすべてに適用されます。
- Hello
- World
- You
- Are
- Beautiful
これらの5つはいずれもフォントの大きさが 100px になります。
さらに5つの要素たちはそれぞれに新しいクラスが設定されています。
スタイル定義を見てみましょう。
例として .color-1 クラスをみてみます。
これは一番上の Hello に設定されたクラスです。
これは一番上の Hello に設定されたクラスです。
.color-1 というクラスには color: crimson; というスタイルが定義されています。
これにより Hello という文字は crimson 色になります。
つまり
Hello
になります。
つまり
Hello
になります。
さて二番目の World は .color-2 というクラスが設定されています。
このクラスの定義をみると color: gold; とあります。
World は gold 色が適用され、
World
になります。
World は gold 色が適用され、
World
になります。
以下同文です。
color には色々なカラーが指定できます。
以下のサイトには見本の色とともに一覧があります。
自分でやってみましょう。
以下のサイトには見本の色とともに一覧があります。
自分でやってみましょう。
2-4. CSS を外部ファイルにする
一般的には CSS を 「HTML の中に書く」 ことはあまりありません。
通常は style.css などといったように "別ファイル" にします。
どんなファイル名でもいいのですが、ただし拡張子は *.css で終わる必要があります。
通常は style.css などといったように "別ファイル" にします。
どんなファイル名でもいいのですが、ただし拡張子は *.css で終わる必要があります。
では CSS を "別ファイル" にしてみましょう。
<style> の中身 (つまりスタイル定義) を取り出し、新しく style_02.css という別ファイルを作成します。そしてこのファイルの中にスタイル定義を入れましょう。
.extra-large { font-size: 100px; }
.color-1 { color: crimson; }
.color-2 { color: gold; }
.color-3 { color: limegreen; }
.color-4 { color: dodgerblue; }
.color-5 { color: rebeccapurple; }
mosaikekkan
一方で web_02.html のほうも修正が必要です。
外部に独立させた style_02.css を "読み込む" 必要があるのです。
これは <link> というタグで実現できます。これを <head></head> の中で宣言します。
そうすると test.html はこんなふうになります。
<link> がどこにあるか分かりますか?
<link> がどこにあるか分かりますか?
ブラウザを更新してみましょう。
web_02.html から <style></style> を消したのに、ブラウザを更新しても以前とおなじように表示してくれます。<link> タグを利用し、外部から style_02.css ファイルを読み込んでいるからです。